Navigate Between Pages
It is possible to allow navigation between Pages of an App by configuring the Action of a Block. This allows you to separate your content within the application into sections that can be easily navigated by the user.
Note
It is recommended that you read the article listed below to improve your understanding of Navigating between Pages.
Configuring Navigation between Pages
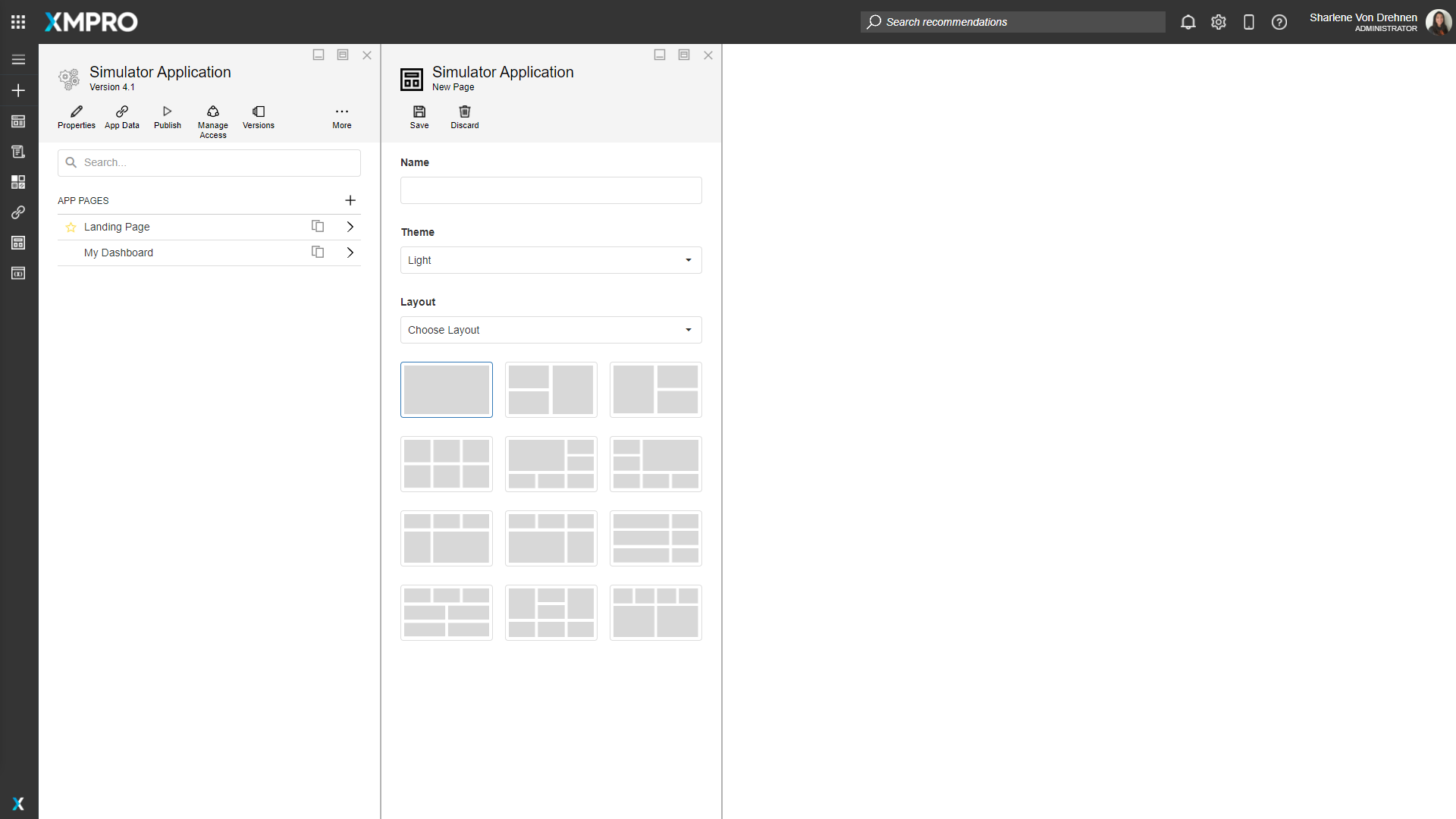
To add Navigation between Pages, make sure the Application has more than one Page. See the Manage Pages article to read more about adding Pages.

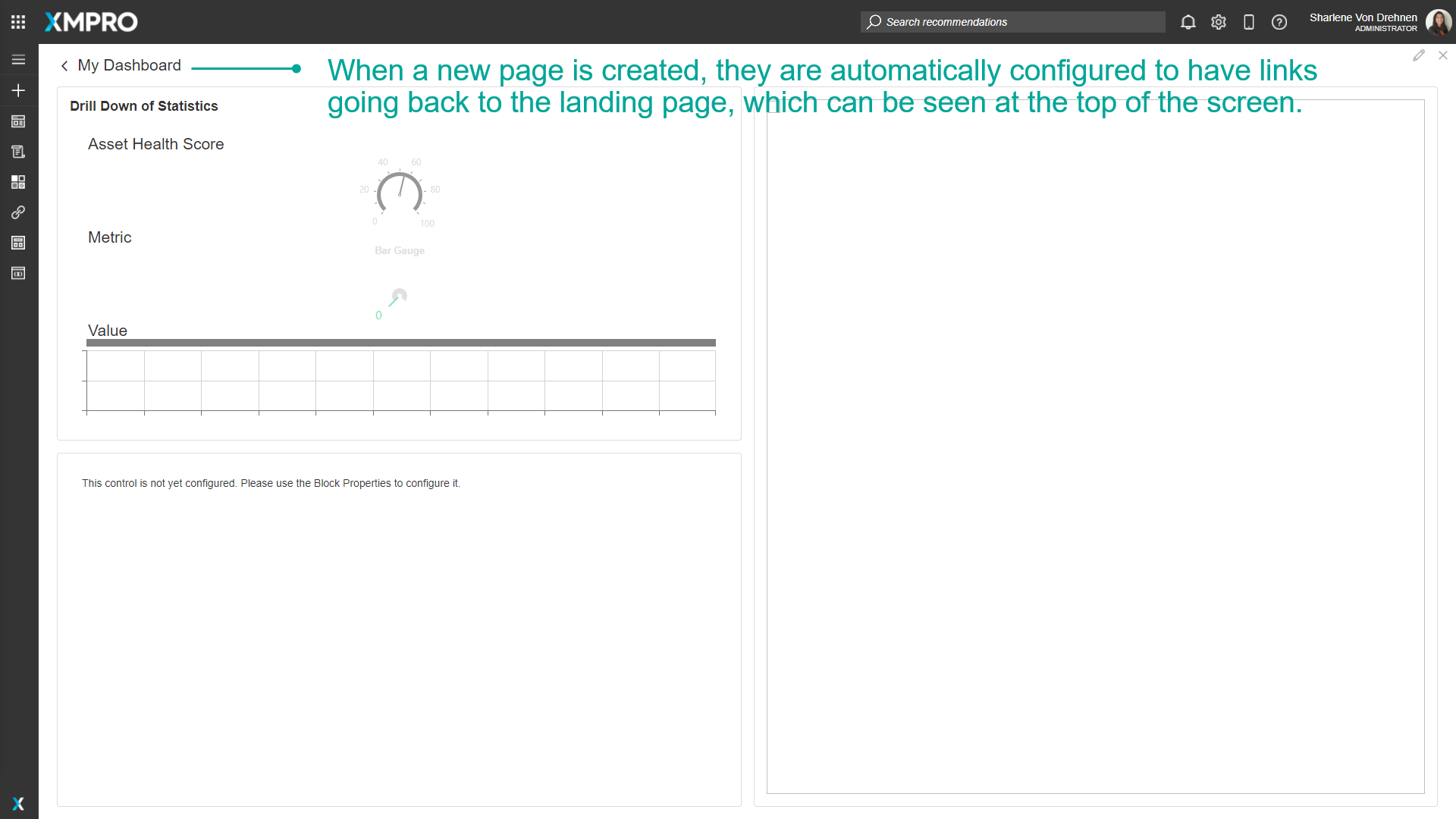
When a new Page is created, they are automatically configured to have links going back to the landing page, which can be seen at the top of the screen.

Some Pages do not automatically have links to other Pages. For example, the Landing page does not have links going to other pages. To add Navigation between Pages, follow these steps:
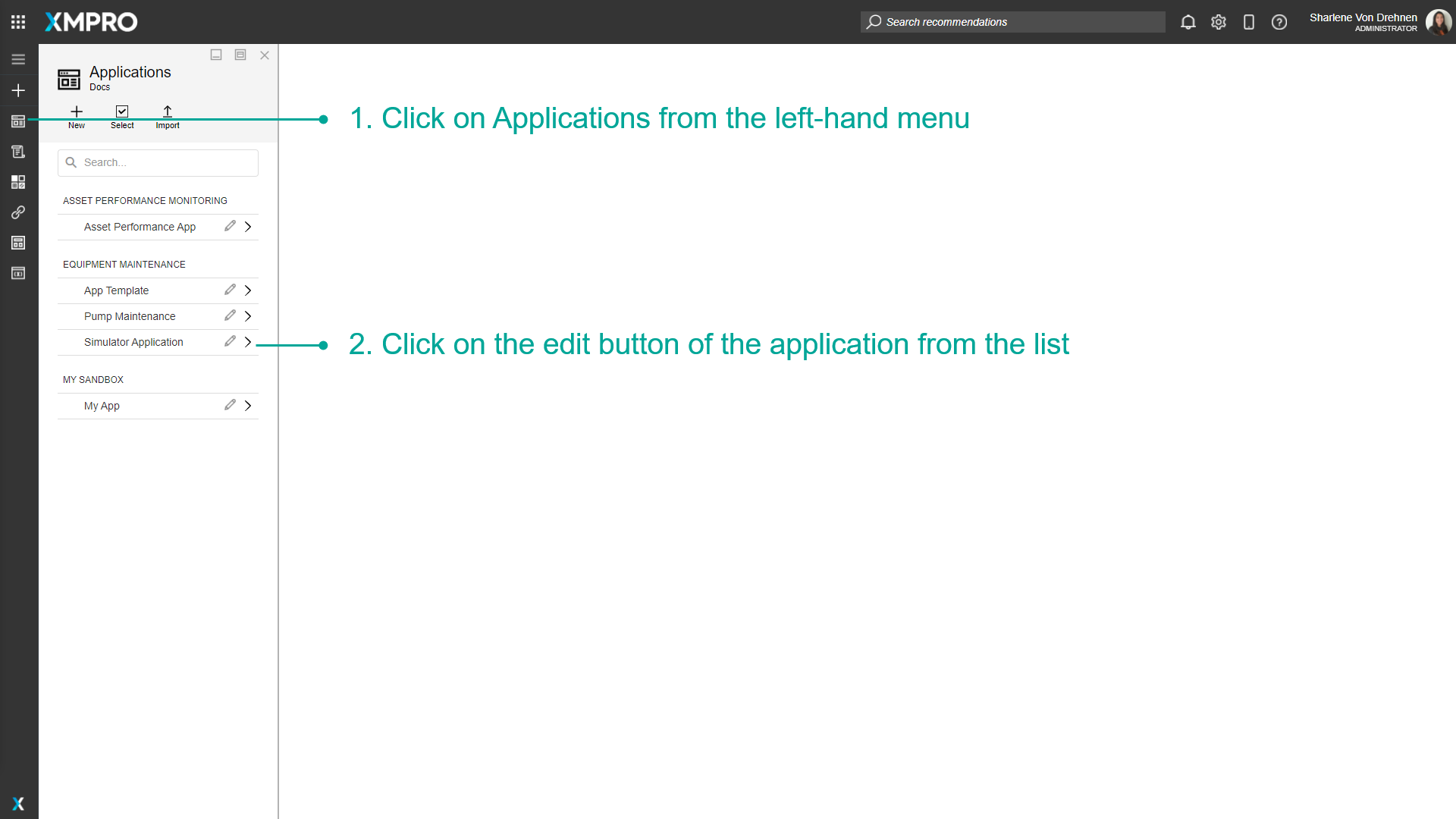
- Click on Applications from the left-hand menu.
- Click on the edit button of the Application from the list.

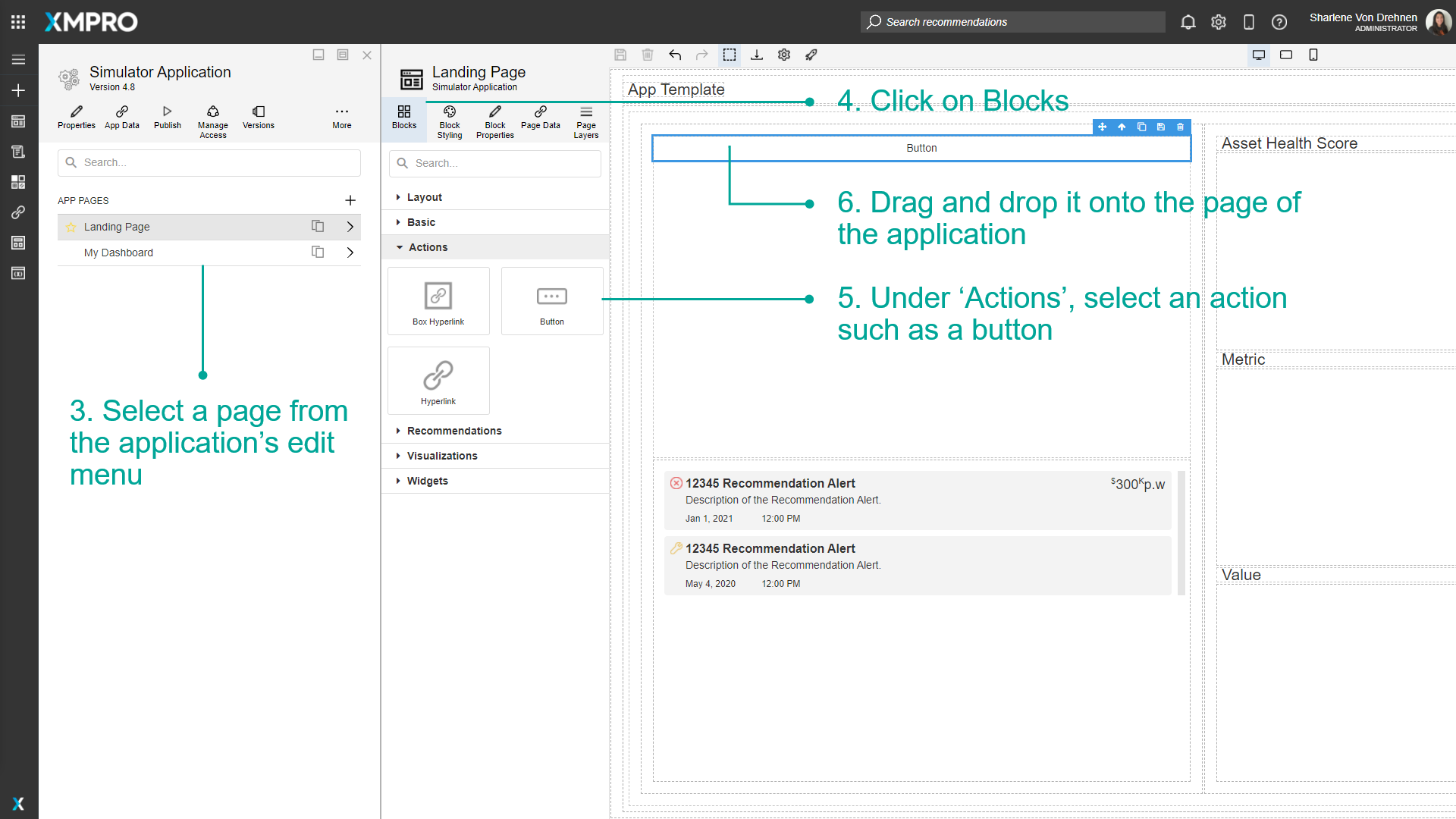
3. Select a Page from the Application's Edit menu.
4. Click on Blocks.
5. Under 'Actions', select an action such as a button.
6. Drag and drop it onto the Page of the application.

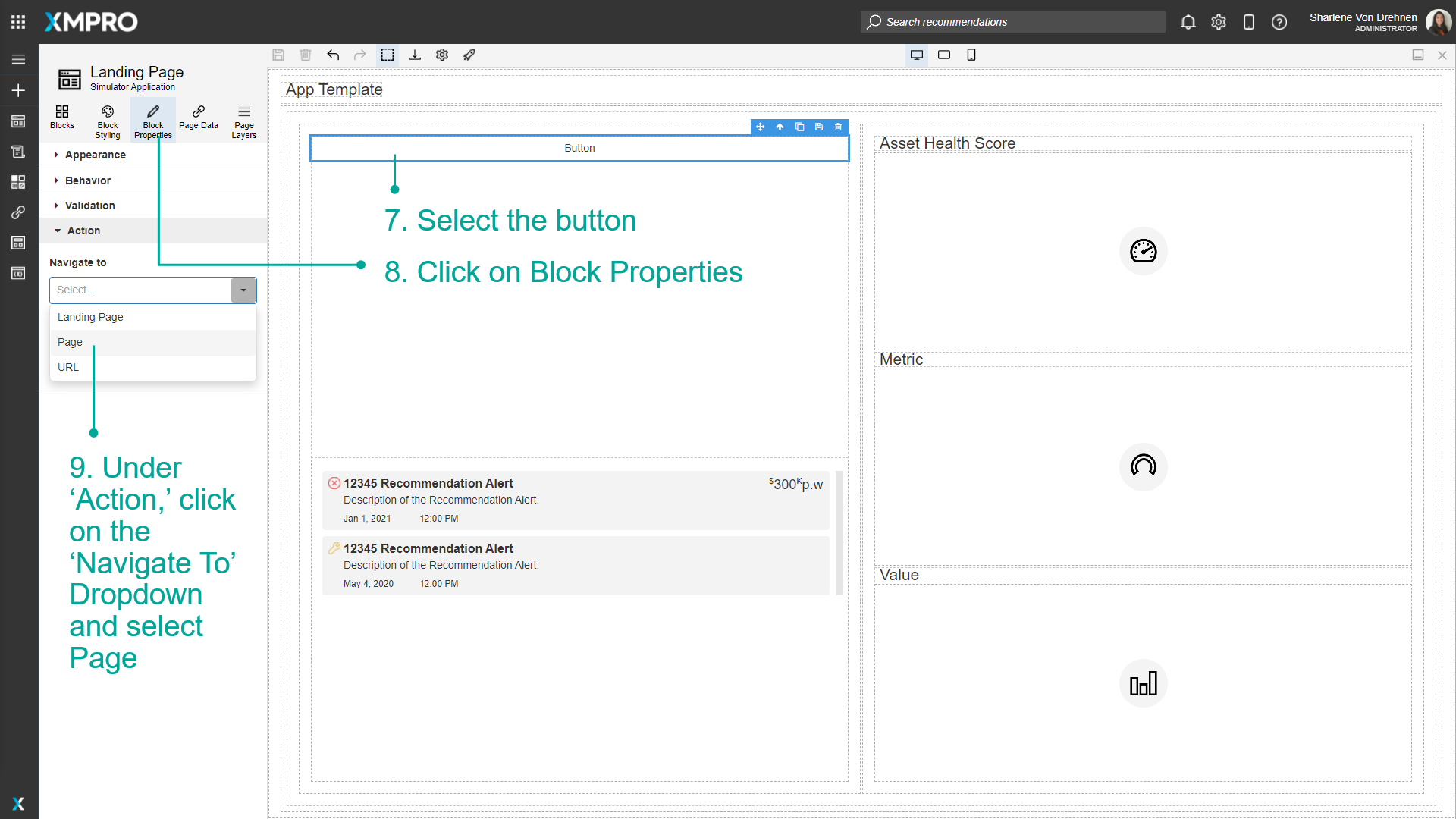
7. Select the button.
8. Click on Block Properties.
9. Under 'Action,' click on the Navigate To Dropdown and select Page.

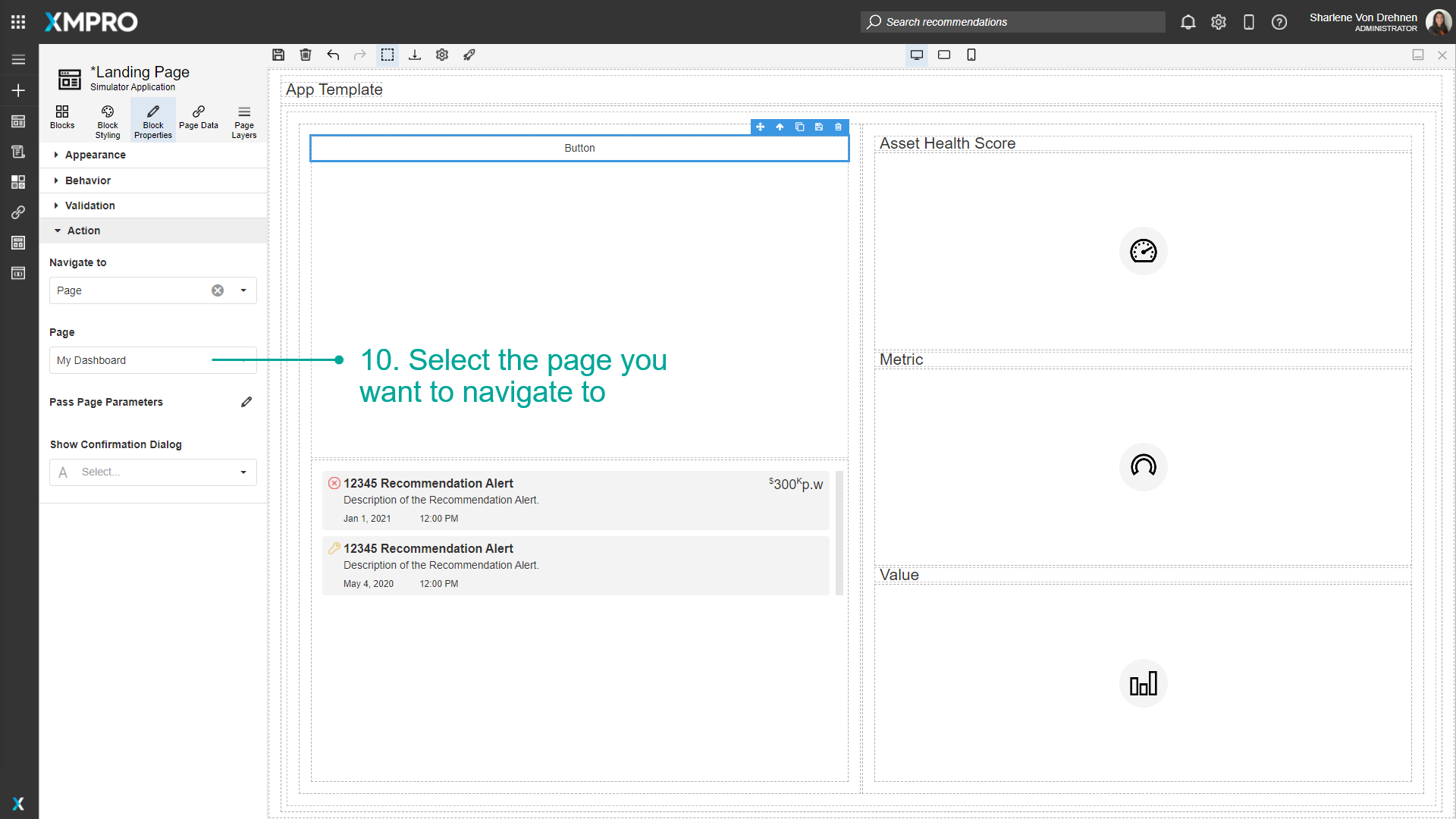
10. Select the page you want to navigate to.

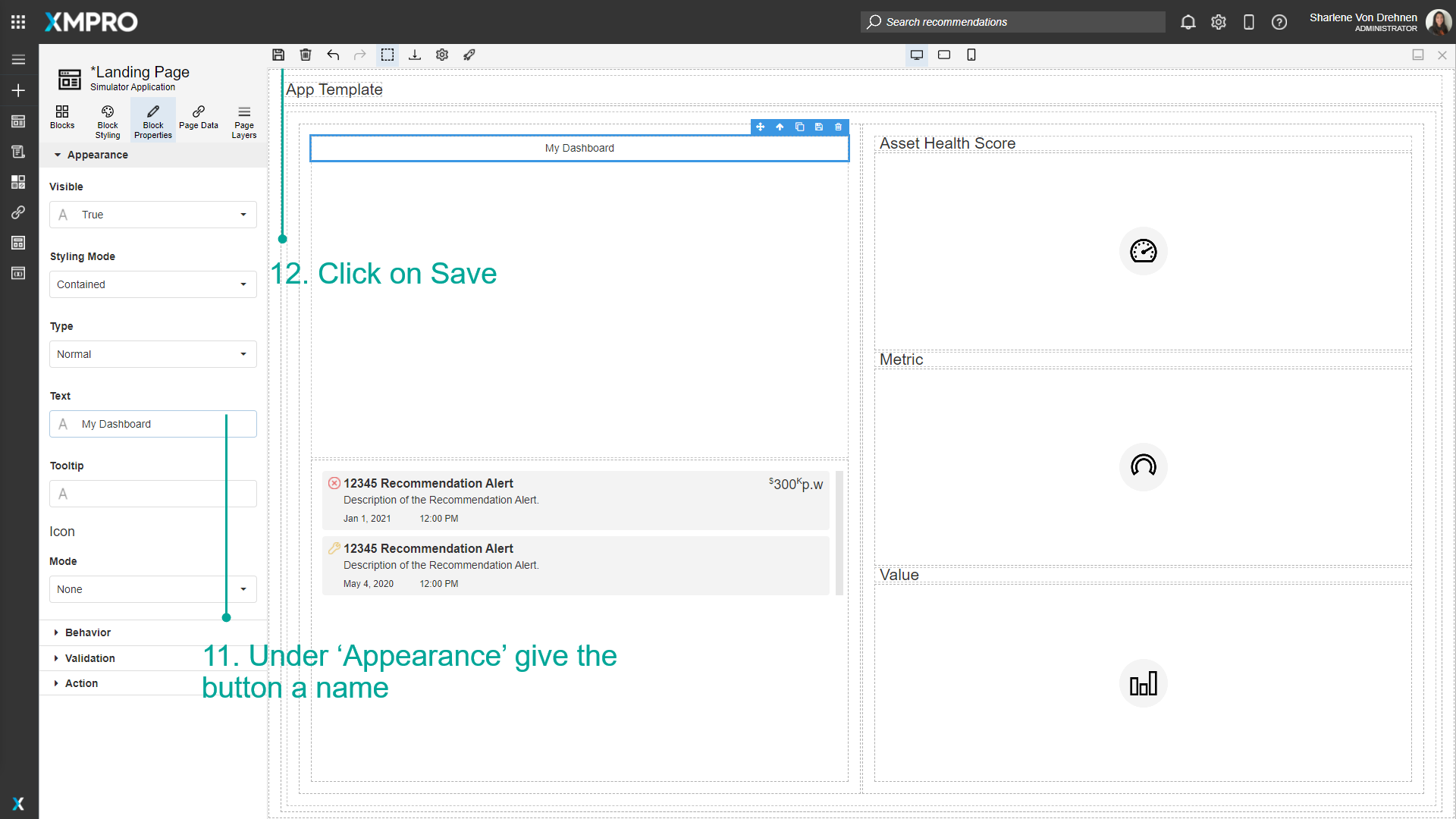
11. Under 'Appearance,' give the button a name.
12. Click on Save.

Navigating between Pages at Runtime
After the Navigation between Pages has been added, you can Launch the App to see what it will look like at runtime. Follow the steps below to Launch and view the App:
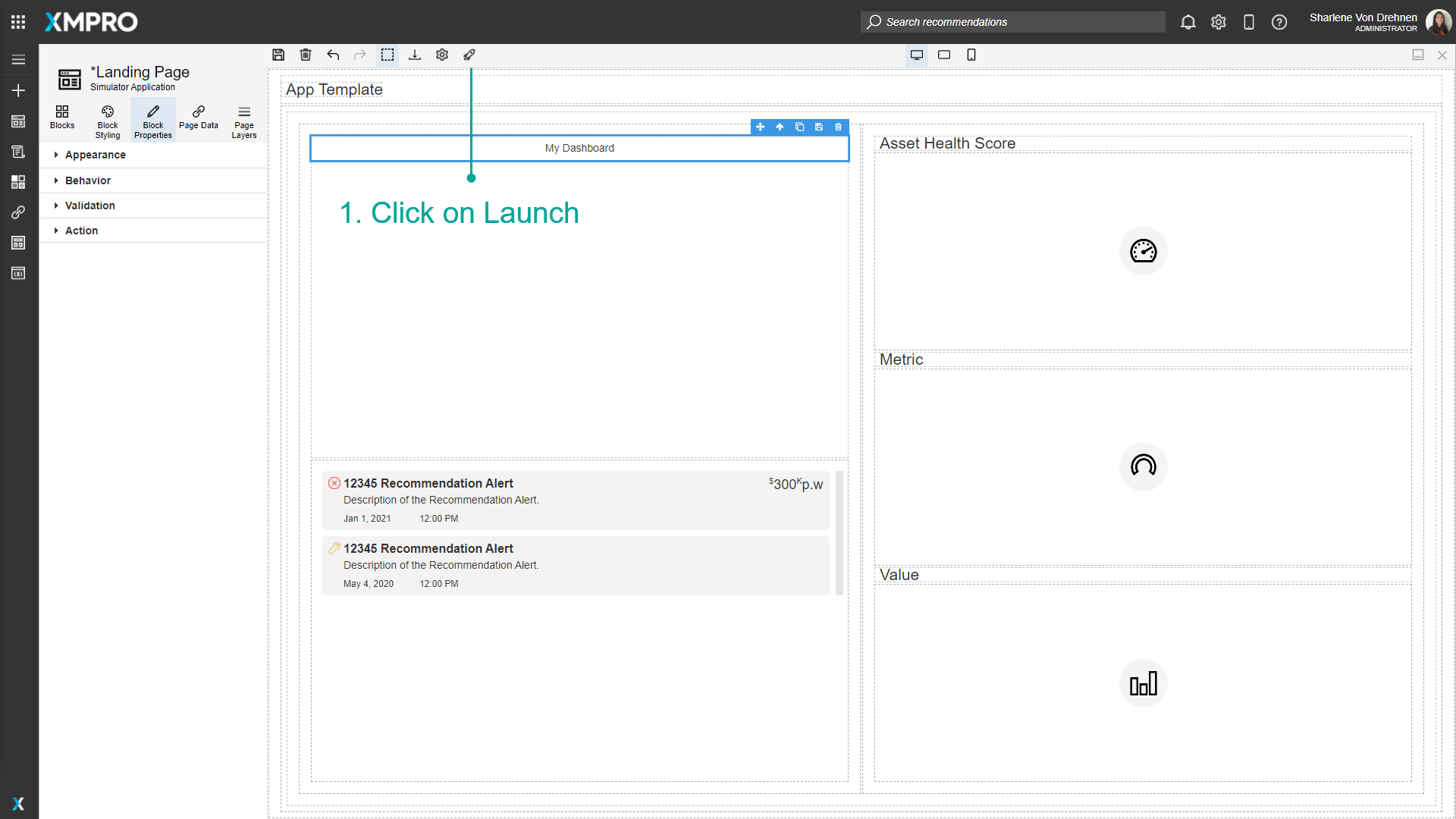
- Click on Launch.
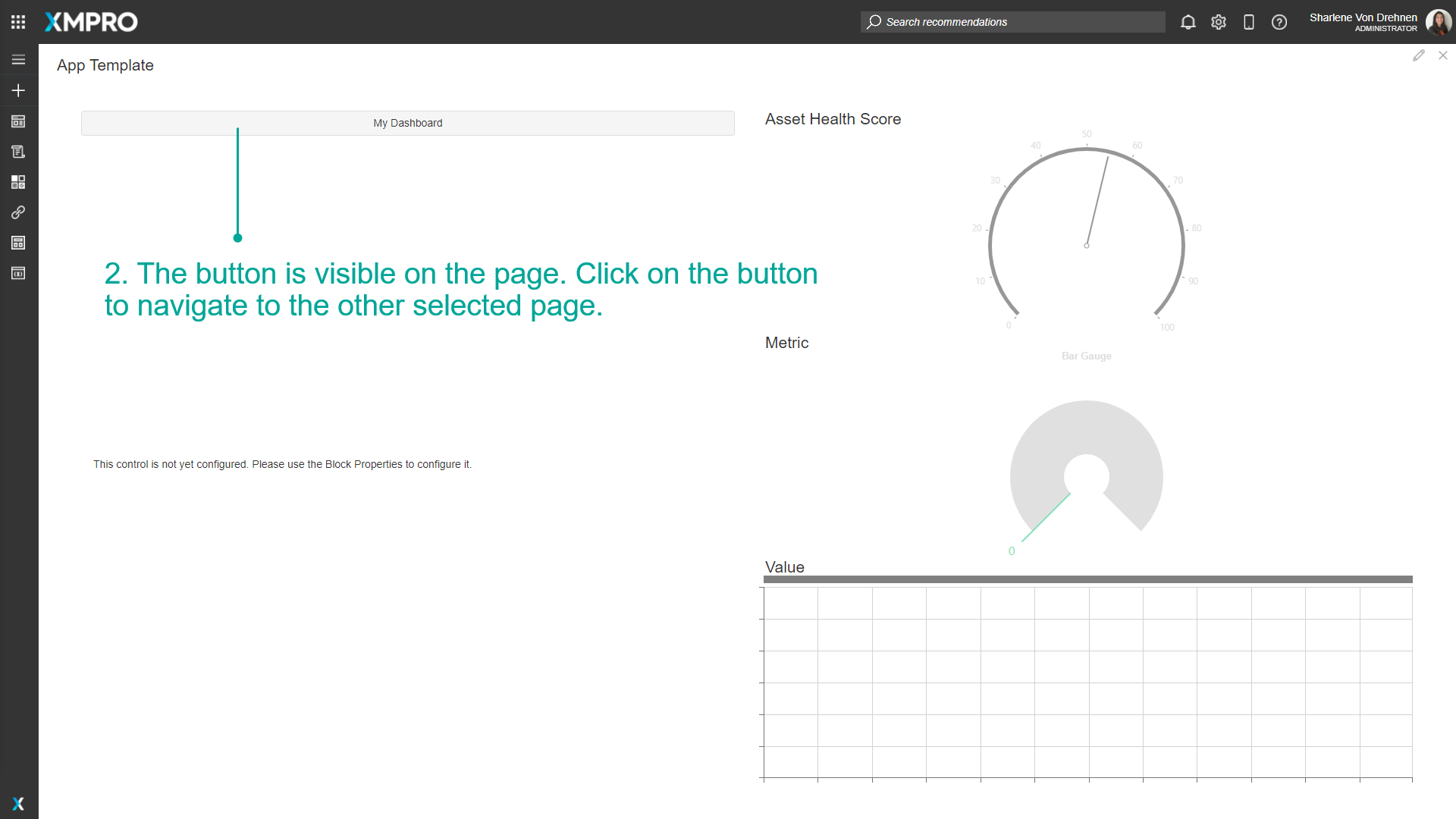
- The button is visible on the Page. Click on the button to navigate to the other selected Page.


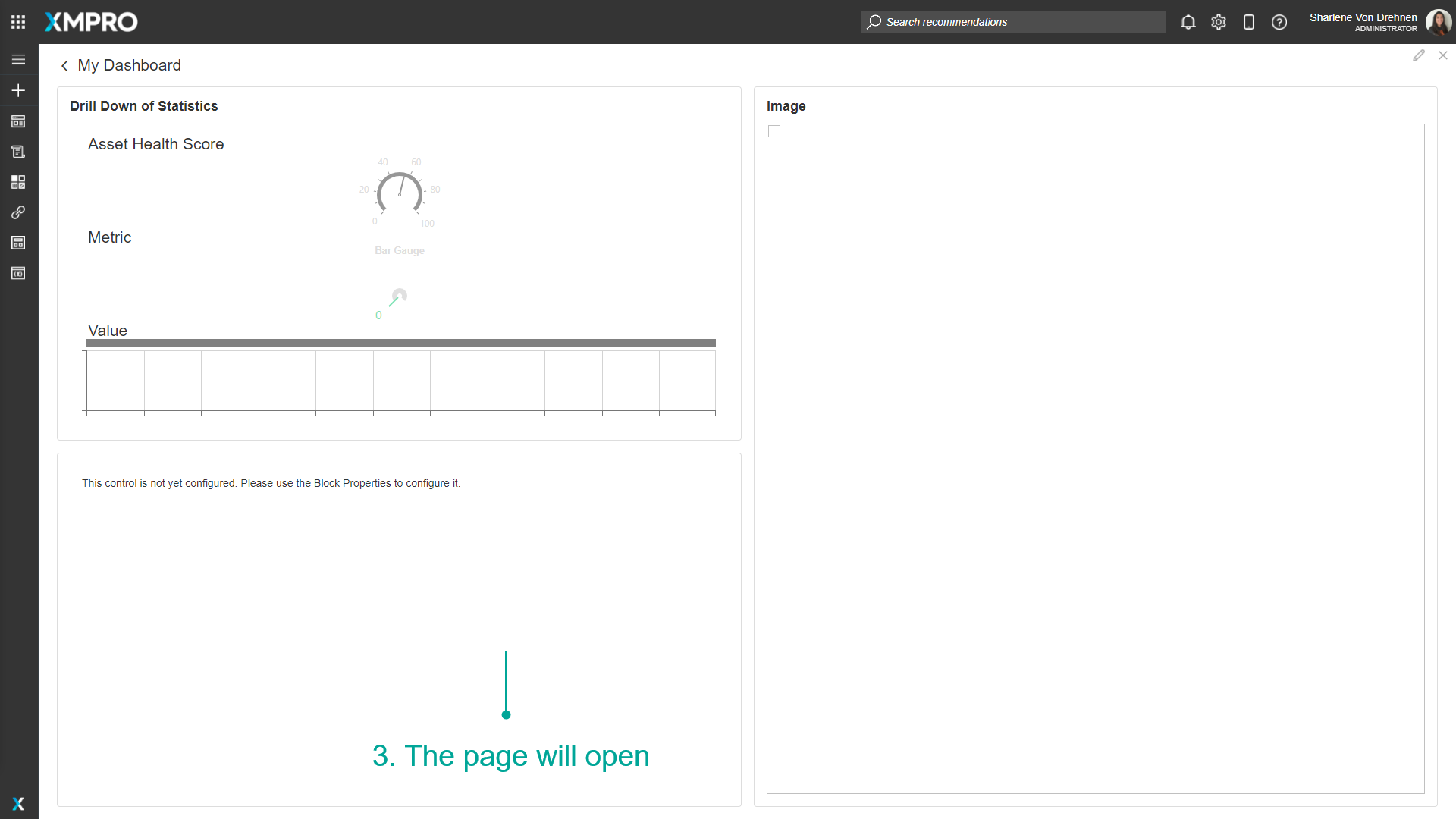
3. The page will open.

Deleting Navigation between Pages
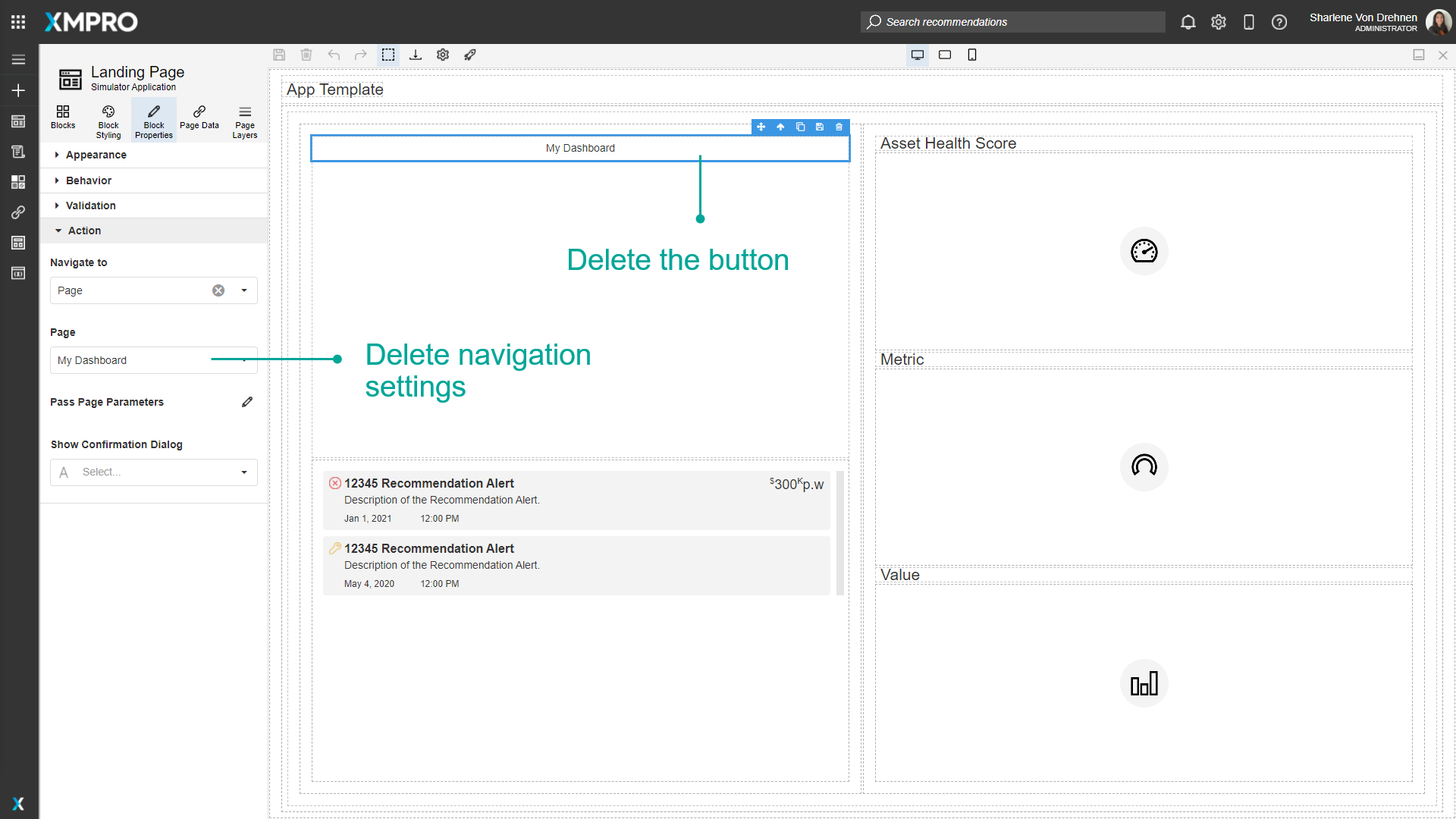
You can delete the navigation functionality by either deleting the Block itself or by deleting the settings under Action in the Block Properties tab.

Navigating Using Back URL
You can include a back URL to the current page when configuring a Navigate To URL, so that the user can return to the original page. For example, you want to open an Alert from a custom templated list and the alert drill-down needs a back URL.
To append a back URL, follow these steps:
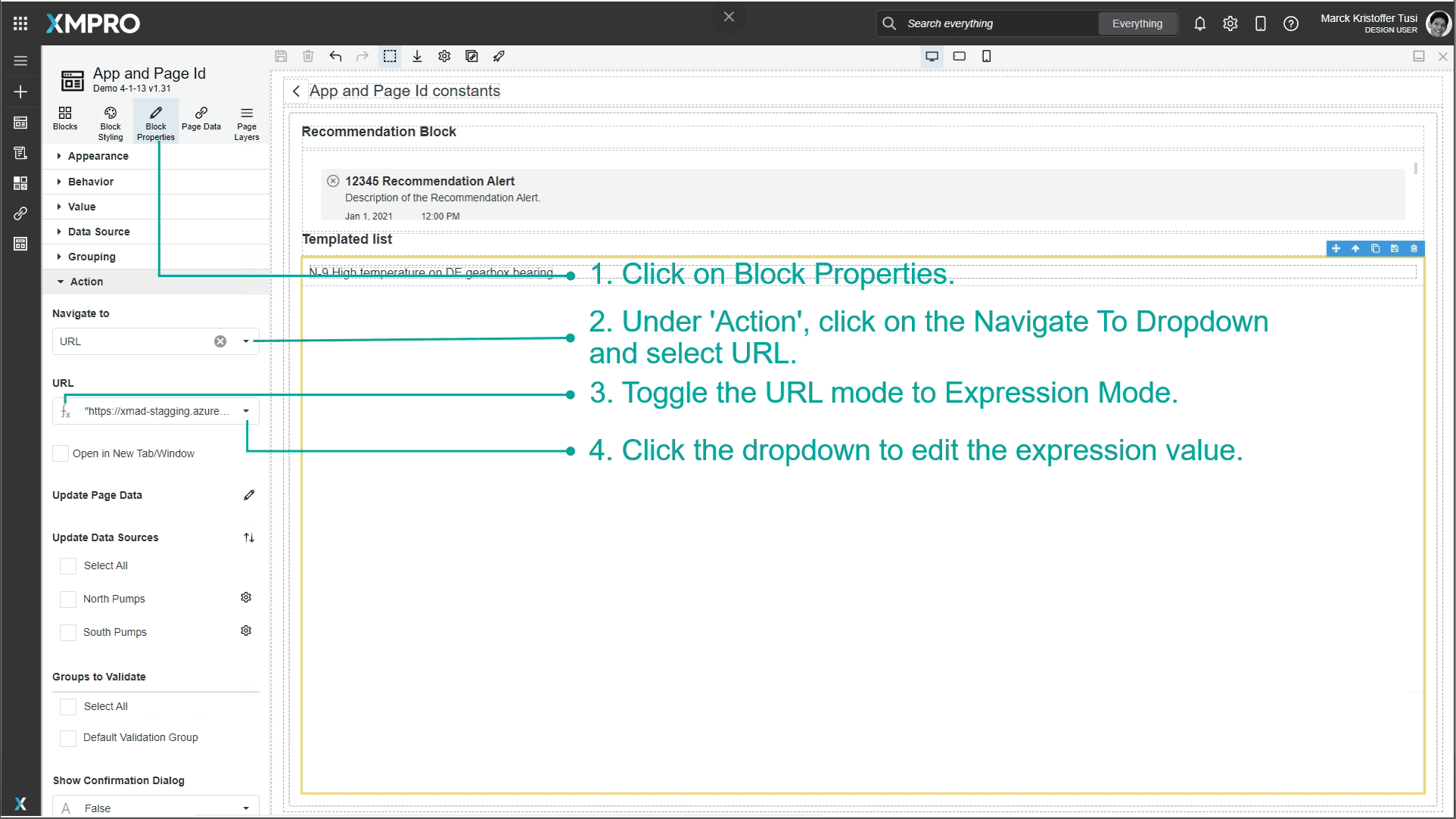
- Click on Block Properties.
- Under 'Action', click on the Navigate To Dropdown and select URL.
- Toggle the URL mode to Expression Mode.
- Click the dropdown to edit the expression value.

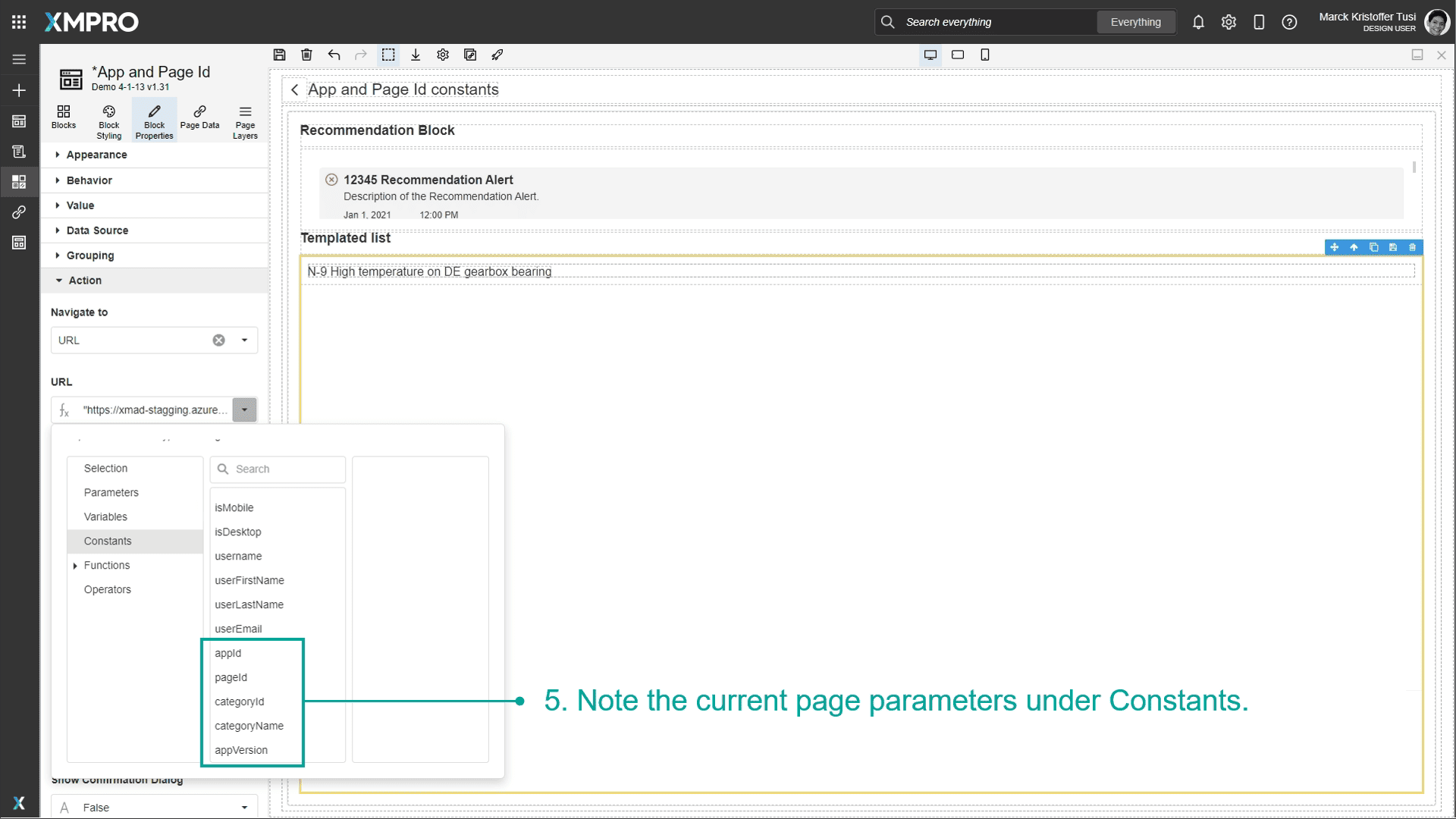
5. Note the current page parameters under Constants.

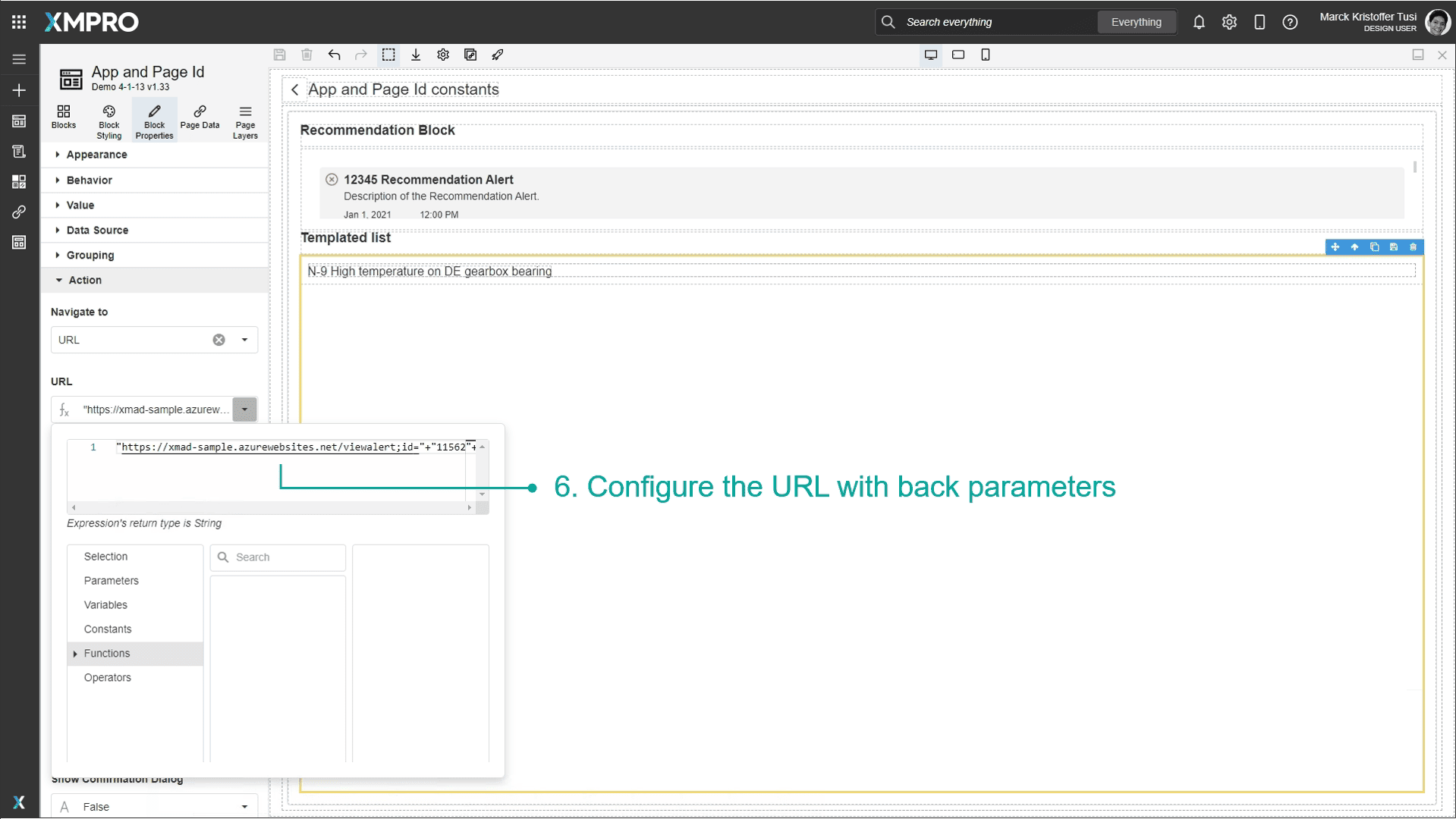
6. Configure the URL with back parameters, similar to the below:
"https://xmad-sample.azurewebsites.net/viewalert;id="+"12345"+";backUrl=render;backParams=\{\\"appId\\":\\""+appId+"\\",\\"pageId\\":\\""+pageId+"\\",\\"categoryName\\":\\""+categoryName+"\\",\\"appVersion\\":\\""+appVersion+"\\"\\}"

Copying App Link
You can copy the App link if you want to share it. This creates a link to the published app version - or to the latest version if there is no published version.
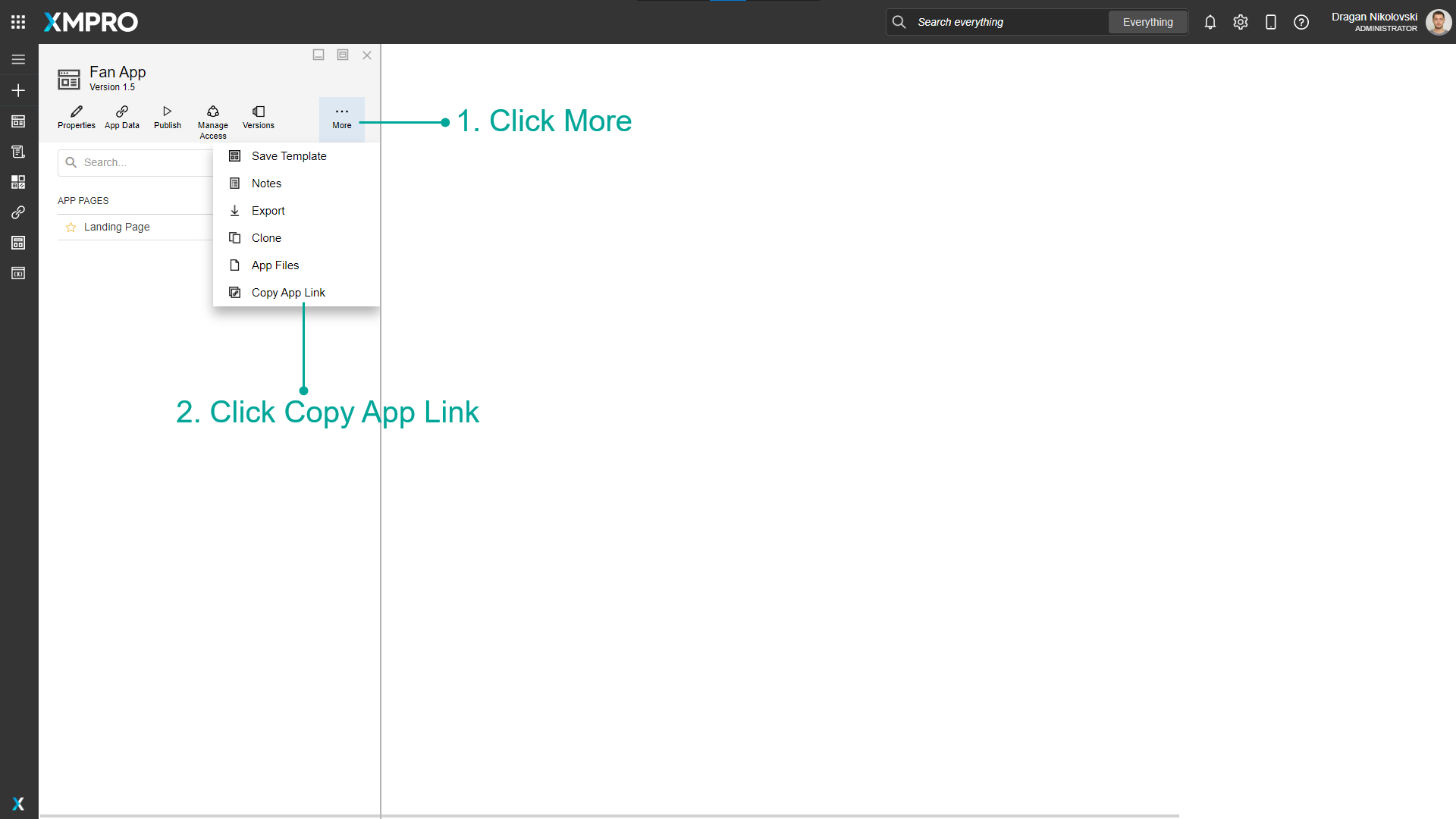
- Click More.
- Click Copy App Link.

Copying Page Link
You can copy a specific App Page link if you want to share it. This will create a link to the specific app version and page.
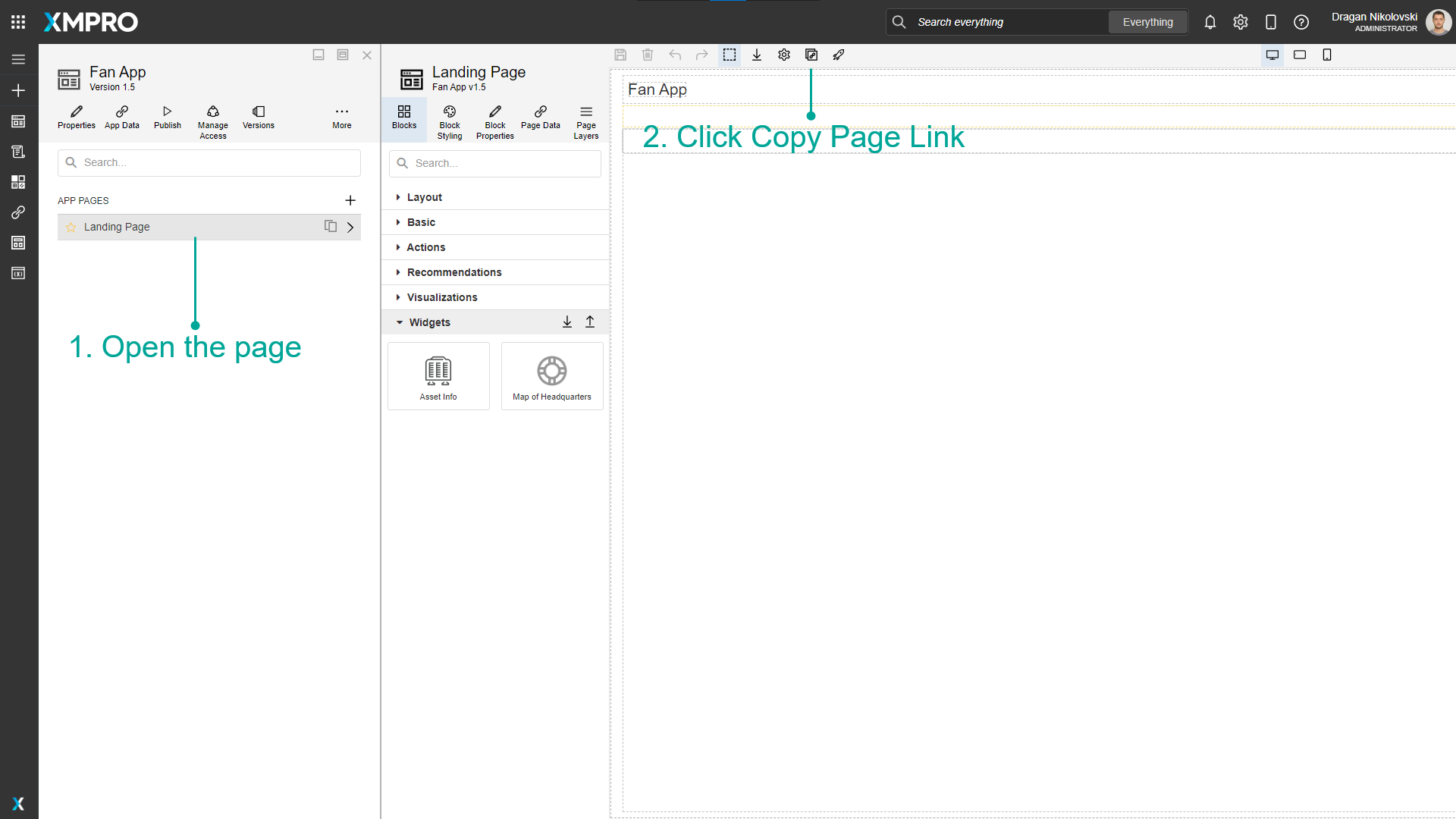
- Open the Page.
- Click Copy Page Link.

Further Reading
Last modified: December 16, 2025